Get Bootstrap Crazy with Book Modules
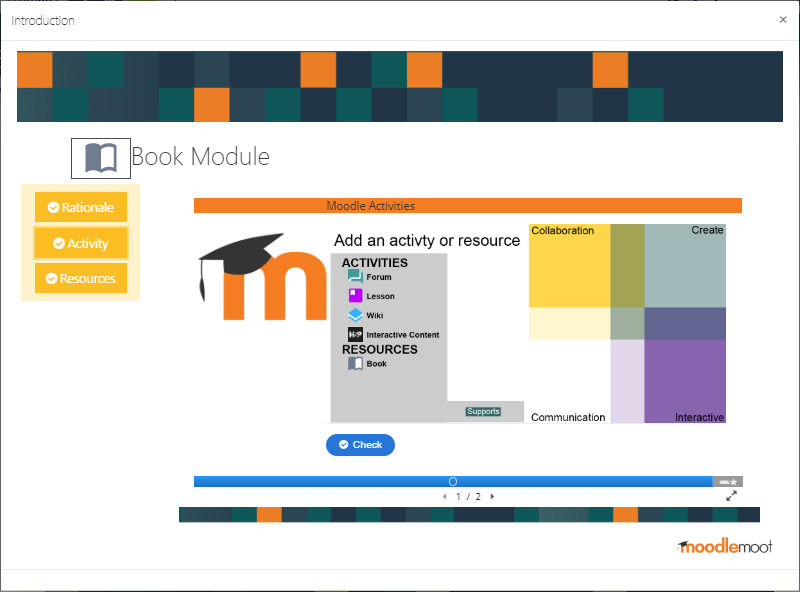
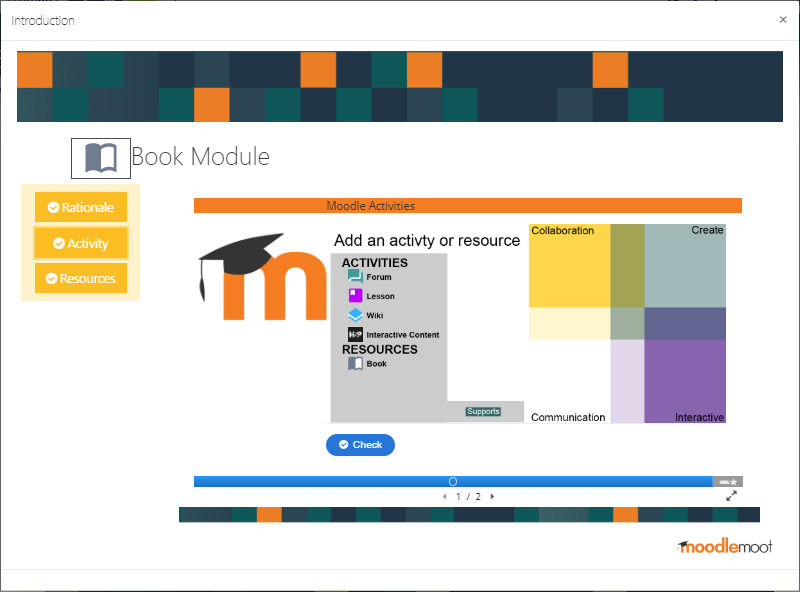
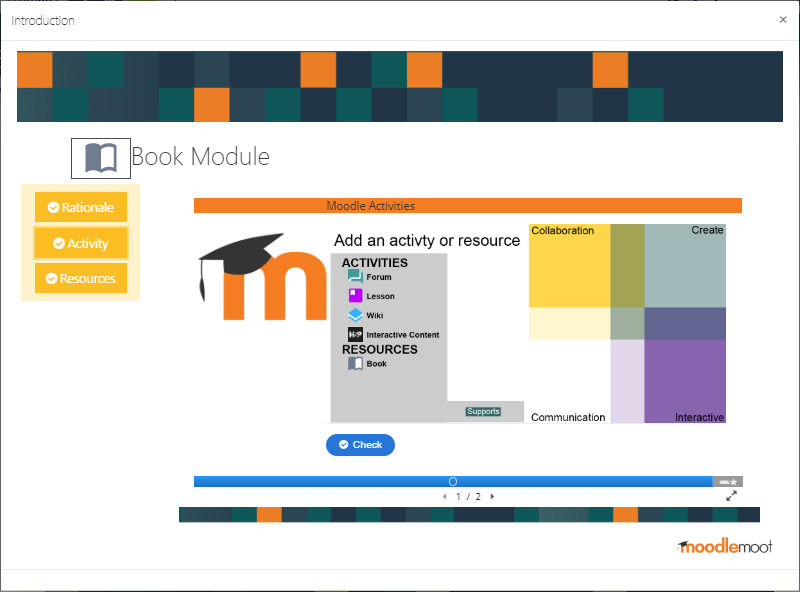
Introduction
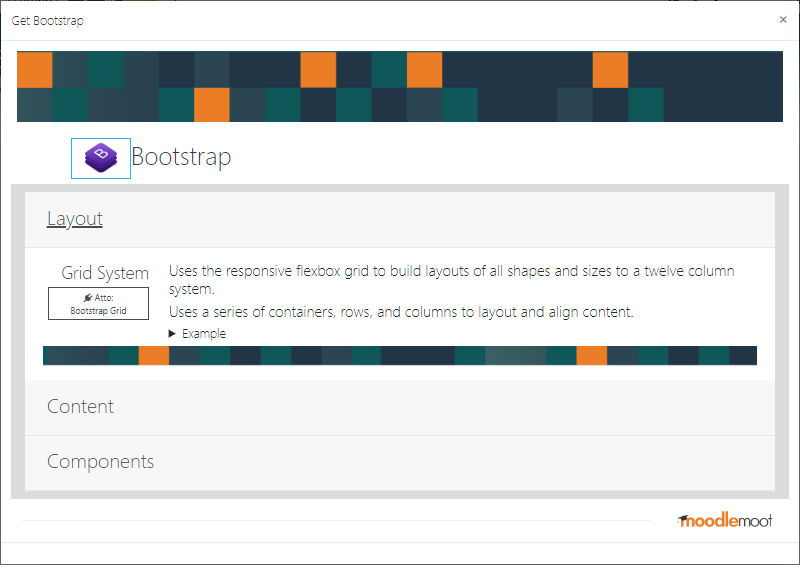
Bootstrap

Grid System
Uses the responsive flexbox grid to build layouts of all shapes and sizes to a twelve column system.
Uses a series of containers, rows, and columns to layout and align content.
Example
Example

| Heading | Example | Display Heading | Handle |
|---|---|---|---|
<h1> </h1> |
Heading 1 |
<h1 class="display-1"> </h1> |
Display 1 |
<h2> </h2> |
Heading 2 |
<h1 class="display-2"> </h1> |
Display 2 |
<h3> </h3> |
Heading 3 |
<h1 class="display-3"> </h1> |
Display 3 |
<h4> </h4> |
Heading 4 |
<h1 class="display-4"> </h1> |
Display 4 |
| <h2>Customized <small class="text-muted"> Heading</small></h2> | Customized Heading |
||
Blockquotes |
|
||

Alerts
Use color to add a visual indication
Alerts can also contain additional HTML elements like headings, paragraphs and dividers
It’s possible to dismiss any alert inline
Color choices of primary - secondary - info - success - warning - danger
Alerts
Use color to add a visual indication
Alerts can also contain additional HTML elements like headings, paragraphs and dividers
It’s possible to dismiss any alert inline
Color choices of primary - secondary - info - success - warning - danger
Badge
While the styling of badges provides a visual cue they may be confusing for users.
Badge
While the styling of badges provides a visual cue they may be confusing for users.
Buttons
Bootstrap includes several predefined button styles:
Buttons
Bootstrap includes several predefined button styles:
Carousel
A slideshow component for cycling through elements—images or slides of text—like a carousel
Carousel
A slideshow component for cycling through elements—images or slides of text—like a carousel
Collapse
Toggle the visibility of content across your project
Accordion

Targets

Collapse
Toggle the visibility of content across your project
Accordion

Accordion

Targets

Targets

Dropdowns
are toggleable, interactive buttons for displaying lists of links and more.
Dropdowns
are toggleable, interactive buttons for displaying lists of links and more.
Jumbotron
A lightweight, flexible component to showcase messages on your site:
 Learnbps
Learnbps
Welcome to Bismarck Public School's Blended Spaces.
Jumbotron
A lightweight, flexible component to showcase messages on your site:
 Learnbps
Learnbps
Welcome to Bismarck Public School's Blended Spaces.
Modal
Are a popup that's customizable and responsive to display videos and images in a website

Modal
Are a popup that's customizable and responsive to display videos and images in a website