Get Bootstrap Crazy with Book Modules
David Sherwin, Bismarck Public School District

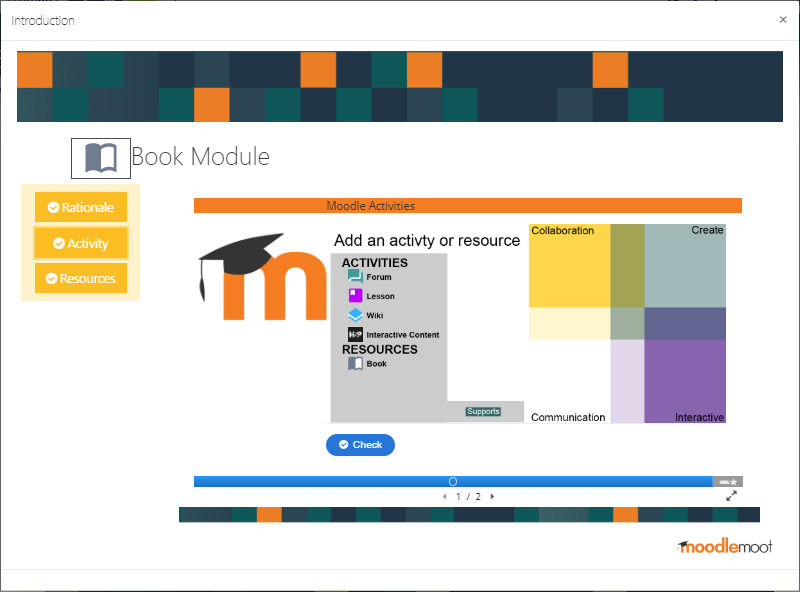
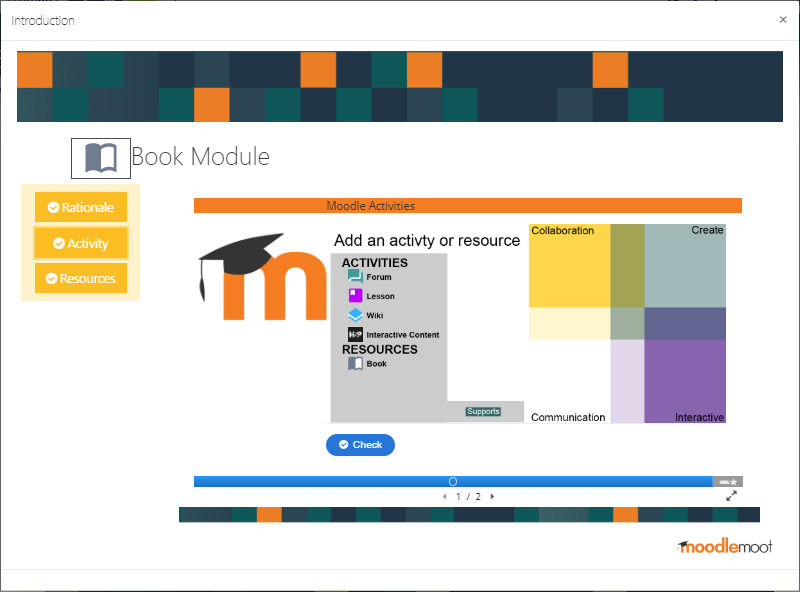
Introduction




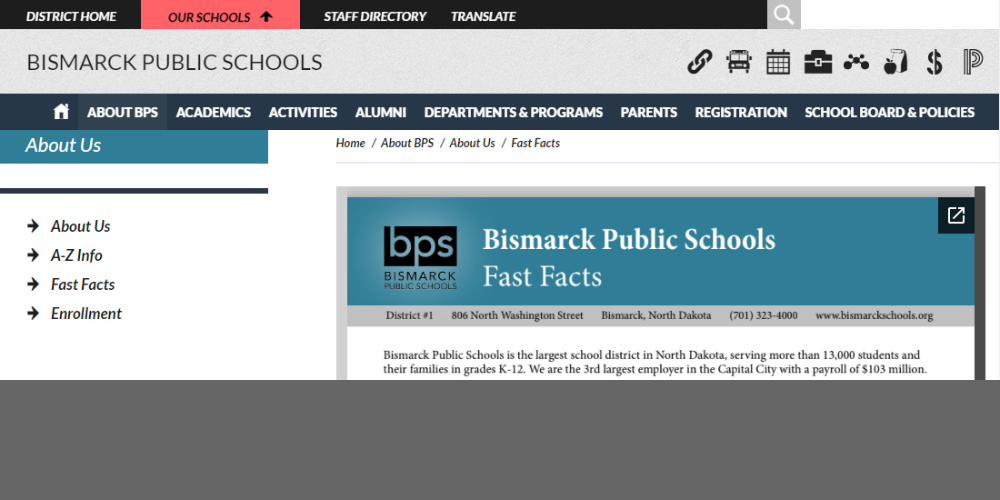
Bismarck ND
BPS is the largest school district on the windy prairie of North Dakota.

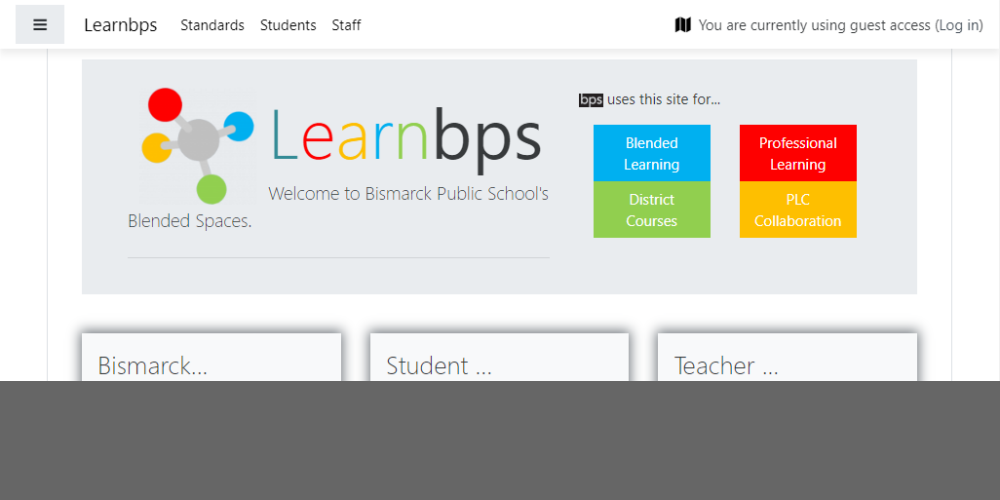
LearnBPS
Moodling since 2008 starting with PLCs and 1 course to now over 200 student courses.

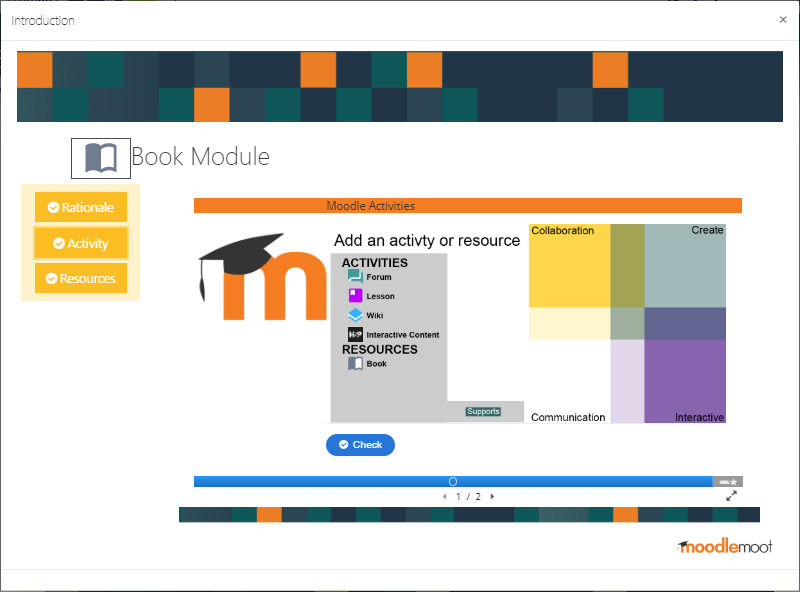
Interactive Instruction
To delivery student engagement and brings instruction to life in a blended classroom.

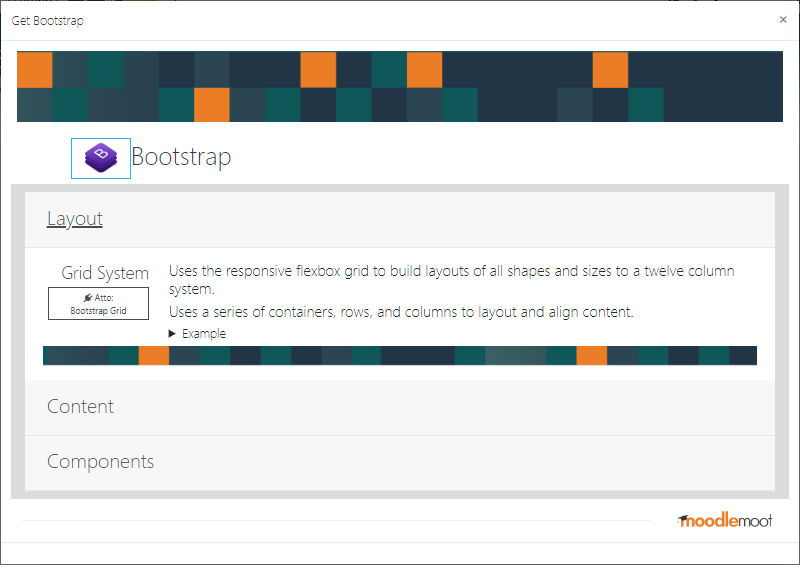
Get Bootstrap

Grid System
Uses the responsive flexbox grid to build layouts of all shapes and sizes to a twelve column system.
Uses a series of containers, rows, and columns to layout and align content.
Example
Example

Typography in a Table
| Heading | Example | Display Heading | Example |
|---|---|---|---|
<h1> </h1>
|
Heading 1 |
<h1 class="display-1"> </h1>
|
Display 1 |
<h2> </h2>
|
Heading 2 |
<h1 class="display-2"> </h1>
|
Display 2 |
<h3> </h3>
|
Heading 3 |
<h1 class="display-3"> </h1>
|
Display 3 |
<h4> </h4>
|
Heading 4 |
<h1 class="display-4"> </h1>
|
Display 4 |
|
|
|||
| <h2>Customized <small class="text-muted"> Heading</small></h2> |
Customized Heading |
||
Blockquotes |
|
||

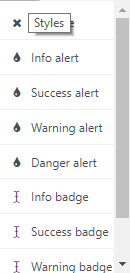
Alerts
Use color to add a visual indication
Alerts can also contain additional HTML elements like headings, paragraphs and dividers
It’s possible to dismiss any alert inline
Color choices of primary - secondary - info - success - warning - danger
Alerts
Badge
While the styling of badges provides a visual cue they may be confusing for users.
Badge
Buttons
Bootstrap includes several predefined button styles:
Buttons
Carousel
A slideshow component for cycling through elements—images or slides of text—like a carousel
Carousel
Collapse
Toggle the visibility of content across your project
Accordion

Targets

Collapse
Toggle the visibility of content across your project
Accordion

Accordion

Targets

Targets

Dropdowns
are toggleable, interactive buttons for displaying lists of links and more.
Variations
drop items above the elements
drop items to the
right of the elements
Dropdowns
Variations
drop items above the elements
drop items to the
right of the elements
Jumbotron
A lightweight, flexible component to showcase messages on your site:
 Learnbps
Learnbps
Welcome to Bismarck Public School's Blended Spaces.
Jumbotron
 Learnbps
Learnbps
Welcome to Bismarck Public School's Blended Spaces.
Modal
Are a customizable popup that are responsive to display videos and images in a website

Modal


Moodle

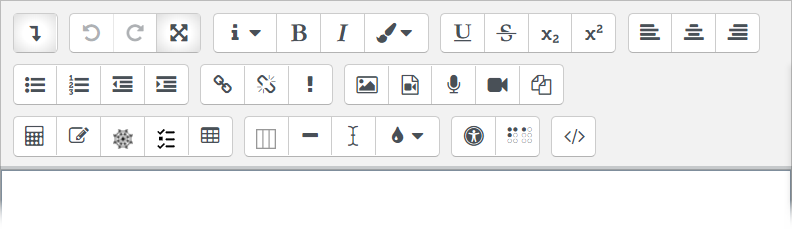
Atto HTML editor!
An HTML editor is a program for editing HTML, the markup of a web page.
Although the HTML markup in a web page can be controlled with any text editor, customizing HTML editors can offer convenience and added functionality.

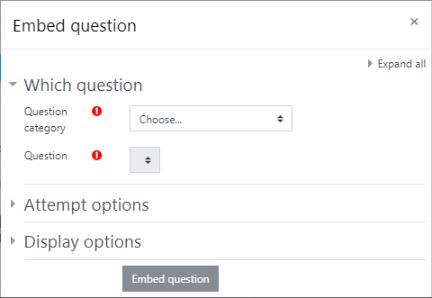
This allows questions from the question bank
to be embedded anywhere that users can
input HTML.

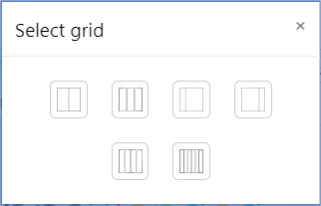
Insert responsive grids into your user
generated content quickly and easily
by using pre-defined layout templates.

The purpose of this Atto plugin
is to let users apply custom
CSS classes to block and
inline text.


iframe

Graphical Interpretation of a Linear Equation
Graphically, where the equation
y = mx + b
- m is the slope of the line and tells us the rise & run
- b is the vertical y-intercept of the graph
- m is the slope of the line and tells us the rise & run
- b is the vertical y-intercept of the graph
Graphical Interpretation of a Linear Equation
Graphically, where the equation
y = mx + b
- m is the slope of the line and tells us the rise & run
- b is the vertical y-intercept of the graph
- m is the slope of the line and tells us the rise & run
- b is the vertical y-intercept of the graph
Glossary auto-linking filter
Glossary auto-linking is a site Filter that will create links to a glossary activity entry where the word or phrase of the glossary entry is used within the same course in which the glossary is located.
Graphical Interpretation of a Linear Equation
Graphically, where the equation
y = mx + b
- m is the slope of the line and tells us the rise & run
- b is the vertical y-intercept of the graph
- m is the slope of the line and tells us the rise & run
- b is the vertical y-intercept of the graph
Filters: Embed Questions
This filter allows questions from the question bank to be embedded anywhere that users can input HTML. This can be used in various ways. It can be a way to make learning materials more interactive.
Question type: Formulas question
This is a question type plugin for Moodle with random values and multiple answer fields. The answer fields can be placed anywhere in the question so that we can create questions involving various answer structures such
as coordinate, polynomial and matrix. These functionalities can simplify the creation of questions in many fields related to mathematics.

Wrap-Up



Book Module
Question & Answer

http://bit.ly/BootstrapCrazyBook

How to ...
BS Layout - FlexGrid
HTML CODE:
<div class="atto_bsgrid container-fluid">
<div class="row-fluid">
<div class="col-md-3 span3">
<div class="p-3 mb-2 bg-primary text-white"></div>
</div>
<div class="col-md-3 span3">
<div class="p-3 mb-2 bg-warning text-white"></div>
</div>
<div class="col-md-3 span3">
<div class="p-3 mb-2 bg-secondary text-white"></div>
</div>
<div class="col-md-3 span3">
<div class="p-3 mb-2 bg-primary text-white"></div>
</div>
</div>
</div>
<div class="atto_bsgrid container-fluid">
<div class="row-fluid">
<div class="col-md-6 span6">
<div class="p-3 mb-2 bg-warning text-white"></div>
</div>
<div class="col-md-2 span2">
<div class="p-3 mb-2 bg-primary text-white"></div>
</div>
<div class="col-md-2 span2">
<div class="p-3 mb-2 bg-secondary text-white"></div>
</div>
<div class="col-md-2 span2">
<div class="p-3 mb-2 bg-warning text-white"></div>
</div>
</div>
</div>
<div class="atto_bsgrid container-fluid">
<div class="row-fluid">
<div class="col-md-3 span3">
<div class="p-3 mb-2 bg-secondary text-white"></div>
</div>
<div class="col-md-9 span9">
<div class="p-3 mb-2 bg-primary text-white"></div>
</div>
</div>
</div>